




Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes




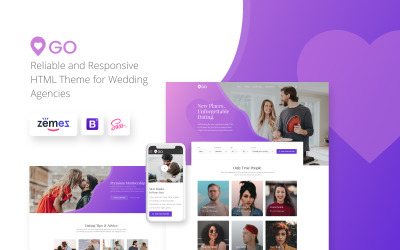
Gravity — многоцелевой HTML- от GWorld













Varsity — образовательный HTML-шаблон веб-сайта для школ, колледжей, университетов, LMS и онлайн-курсов от MhrTheme



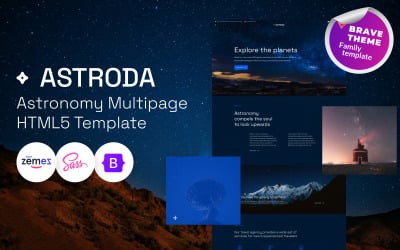
Anity - HTML5-шаблон сайта аниме от ZEMEZ



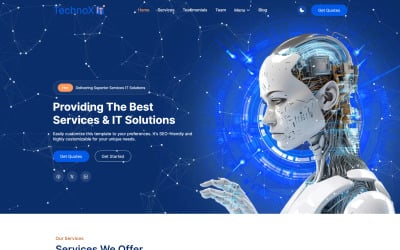
Техноксит | Многоцелевой адаптивный шаблон веб-сайта для ИТ-решений и бизнес-услуг + RTL от Softivus
 SALE
SALE
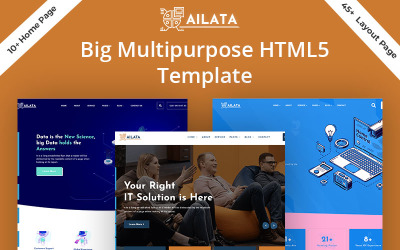
Большой многоцелевой шаблон HTML5 Ailata от DreamIT

Шаблон сайта по аренде автобусов от ZEMEZ







Лучшие черные HTML-шаблоны веб-сайтов: исследуем очарование и универсальность
В большой мозаике веб-дизайна эстетика играет ключевую роль в привлечении внимания и вовлеченности пользователя. Черные HTML-шаблоны веб-сайтов стали вневременным выбором, представляющим собой сочетание функциональности и изящества. Они создают впечатления, которые остаются в памяти пользователей и оставляют след, выходящий за рамки тенденций, предоставляя дизайнерам и компаниям уникальный холст для выражения своего творчества, обеспечивая при этом безупречный потребительский опыт. Здесь мы погрузимся в мир тем для реактивных самолетов, изучая их преимущества, значимость и то, как они могут удовлетворить разнообразные потребности.
Динамические возможности шаблонов веб-сайтов Black HTML
Эти активы легко адаптируются к различным нишам, от корпоративного мира до гениальных портфолио. Для отраслей, ищущих авторитетное и профессиональное присутствие в Интернете, впечатляющее первое впечатление создается темным фоном веб-сайта в сочетании с гладкой типографикой. Аналогичным образом художники и фотографы могут использовать черный заголовок веб-сайта Visual Studio HTML, чтобы продемонстрировать свои работы с капелькой уникальности. Владельцы зоомагазинов получат выгоду от HTML-шаблонов Animals & Pets .
Несмотря на разнообразие дизайнерских решений, все продукты этого каталога имеют уникальный функционал. Эти полезные функции значительно повышают эффективность использования ресурсов:
- Анимация холста. Вы можете наполнить свои виртуальные платформы анимацией холста, чтобы добавить немного интерактивности и визуальной привлекательности.
- Retina Ready. Эти образцы сайтов с высоким разрешением подтверждают, что ваша информация выглядит четкой и яркой.
- Адаптивный. Эти форматы адаптируются к различным размерам экрана и обеспечивают бесперебойную работу браузера.
- Каталог недвижимости. Для сферы недвижимости эти макеты предлагают специализированные функции, такие как список объектов недвижимости и карты, для элегантного представления объектов недвижимости.
Как создать черные HTML-шаблоны веб-сайтов?
Привлекательность этих форматов неоспорима, когда дело доходит до веб-дизайна. Нижеприведенное пошаговое руководство поможет пользователям разработать свои сайты в черном стиле:
- Видение. Определите свои цели, целевую аудиторию и индивидуальность бренда.
- Выбор правильного макета. Убедитесь, что шаблон сайта предлагает вам необходимые функции, такие как адаптивность и настраиваемость.
- Изменение цветовой палитры. В то время как основной фон черный, выберите вторичные оттенки, чтобы направлять пользователей по телу.
- Типографика. Выбирайте шрифты, которые соответствуют идентичности вашего знака.
- Продвижение. Как только вы будете удовлетворены своей виртуальной страницей, запустите ее и начните продвижение через социальные сети и другие маркетинговые стратегии.
Если вам нужна дополнительная помощь в создании сайта, вы можете воспользоваться бесплатным курсом по созданию сайтов на HTML5.
Преимущества черных HTML-шаблонов веб-сайтов
В веб-дизайне этот цвет является мощным инструментом для разработки броских графических контрастов, которые позволяют контенту выделяться и оставлять неизгладимое впечатление. Этот цвет давно ассоциируется с современностью и изысканностью из-за присущей ему адаптивности и стильности. HTML-структуры в темных тонах предлагают минималистский фон, который можно адаптировать для онлайн-платформ электронной коммерции или инновационных проектов, чтобы привлечь внимание пользователей.
Создав ресурс на основе этих тем, вы получите серьезное конкурентное преимущество. Вы получите:
- Изящество и отличительность. Использование темного тона создает атмосферу изящества и таинственности. Создание запоминающегося пользовательского опыта позволяет вам удерживать посетителей.
- Сосредоточьтесь на содержании. Структура черного дерева позволяет материальным элементам, таким как текст и изображения, выделяться и инициировать драматическое влияние. Эта точка фокусировки легко направляет клиентов по повествованию веб-сайта.
- Выражение характера. Черный — это не просто цвет; это молчаливый рассказчик эмоций. Макеты фонов Raven становятся холстом для характера вашего логотипа, позволяя ему сиять.
Черные HTML-шаблоны веб-сайтов: Видео
Часто задаваемые вопросы о шаблонах веб-сайтов Black HTML
Подходят ли черные HTML-шаблоны сайтов для сайтов электронной коммерции?
Конечно! Такие узоры могут придать интернет-магазину ощущение комфорта, что делает их идеальным выбором для высококлассных брендов.
Что выделяет эти активы среди других вариантов цвета?
HTML-модели веб-сайтов в черном цвете выделяются своей вневременной изысканностью и способностью создавать высокие контрасты, в конечном итоге улучшая видимость продукта.
Как настроить черные HTML-шаблоны веб-сайтов, чтобы они соответствовали идентичности моей торговой марки?
Большинство форматов веб-сайтов на черном HTML предлагают опции модификации шрифтов, макетов и цветов. Это позволяет вам резонировать с макетом в соответствии с уникальной эстетикой вашей отрасли. Если вы хотите нанять специалистов, ознакомьтесь с комплексным предложением по обслуживанию сайта .
Могут ли эти активы использоваться в каких-либо конкретных отраслях?
Хотя эти HTML-трафареты веб-сайтов можно использовать во многих целях, они особенно популярны среди компаний, выпускающих предметы роскоши, модных брендов и креативных агентств.