




WooCommerce Essentials24 (Alles in einem) von Site24

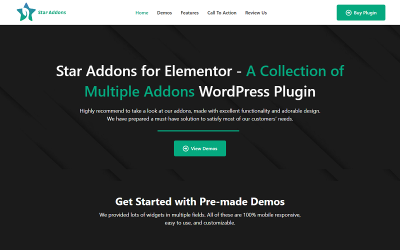
Star Addons für Elementor – WordPress Addons und Widgets Plugin für Elementor Website Builder von MhrTheme

Galfilter-Wordpress-Plugin von Themeskanon


Deen Pro | Post-Layouts-Add-on für Elementor von DebuggersStudio

Shake Add to Cart Button Animation Pro für WooCommerce von NishatSharma

Paddle Payment Gateway für WooCommerce WordPress. von muzammilijaz



ANIMATA – Anime- und Manga-Daten-Plugin für WordPress von ramsthemes
Erweitertes Snap Pixel für WooCommerce von DebuggersStudio


Einfaches Inhaltsverzeichnis für Elementor von DebuggersStudio


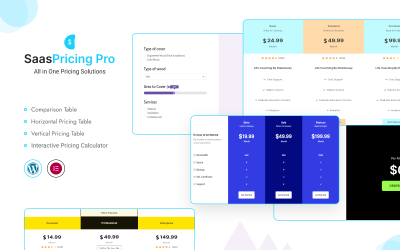
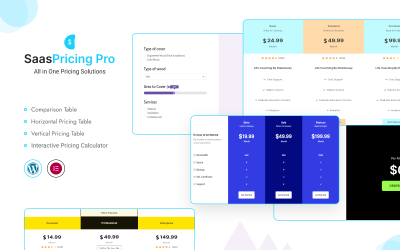
Themex Preise für Elementor WordPress Plugin von themex

DeenWap – WordPress-Autorenprofil-Widget für Elementor von DebuggersStudio

Themex Team für Elementor WordPress Plugin von themex


Themex Button Für Elementor WordPress Plugin von themex



Woocommerce-Bestellstornierungs-E-Mail an Kunden von DebuggersStudio

Maria - Woocommerce Grant Download-Berechtigungs-Plugin von CodePlusWeb

Ui Crafty Addon für Elementor von UiCreateDesign

WCMC Multi Currency Plugin für WordPress WooCommerce von QasimZahoor

Ably - Buchungssystem WordPress Plugin von PixelNX

reCaptcha Plus WordPress-Plugin von BestWebSoft

Woocommerce Einzelseitenkatalog Wordpress Plugin von DestacaImagen

Schneller Ajax-Produktfilter von Hafeez_Ansari

WcBlocker - E-Mail-Blocker für WooCommerce von HappyArif

Mehrsprachiges Plus WordPress-Plugin von BestWebSoft

FeedBacker – Das Quick Poll Plugin für WordPress von HappyArif

Tdoc Dokumentation WordPress Plugin von Tortoiz
Die besten WordPress-Entwicklungs-Plugins
Sind Sie ein Team von WP-Plugin-Entwicklern, die Geschäftsinhabern dabei geholfen haben, schöne, schnelle und leistungsstarke Websites zu erstellen? Templateog体育首页 weiß, wie es Ihnen das Leben leichter machen kann. Holen Sie sich die besten WordPress-Entwicklungs-Plugins und bringen Sie Ihre Website auf die nächste Stufe. Egal, ob Sie nach einem Add-on suchen, das Ihnen hilft, Ihre Website zu optimieren, zu organisieren oder einfach nur so reibungslos wie möglich laufen möchten, wir haben alles für Sie. Die Assets in dieser Bibliothek sind immer aktuell und können mit nur wenigen Klicks aktiviert werden. Probieren Sie diese Plugins noch heute aus und sehen Sie, wie sie Ihnen helfen können, Ihr Webentwicklungsgeschäft auszubauen!
Wer kann die besten WordPress-Plugins für Entwickler verwenden?
Diese Sammlung ist eine großartige Möglichkeit, die Funktionalität Ihrer Website zu verbessern. Jeder, von Frontend- und Backend-Entwicklern bis hin zu Webadministratoren, wird von diesen Add-Ons profitieren. Sie machen WordPress für Programmierer effizienter, da sie beispielsweise den Designprozess beschleunigen oder neue Funktionen hinzufügen können. Inzwischen gibt es Optionen zum Erstellen und Verwalten von Blogs, Moderieren von Kommentaren, Social-Media-Integration, E-Commerce, Sicherheitsschutz und mehr.
Hier sind einige reale Beispiele, die geschaffen wurden, um die Leistungsfähigkeit und das Potenzial des Content-Management-Systems freizusetzen:
- RA WhatsApp . Dank dieses Plugins können Sie mit Ihren Website-Besuchern direkt auf WhatsApp kommunizieren. Sie müssen nur die Telefonnummer und die Eröffnungsnachricht im Admin-Bereich konfigurieren, um loszulegen.
- FoodMan . Mit diesem WooCommerce-basierten Tool können Sie Ihrem WordPress-Projekt schnell ein System für die Essensbestellung, Auftragsabwicklung und Lieferverwaltung hinzufügen.
- WooCommerce Dynamische Preisgestaltung . Möglicherweise möchten Sie dieses Add-on verwenden, um Preise und Rabatte für die Artikel in Ihrem Online-Shop anzupassen.
- Schicht . Mit multifunktionalen Elementen verbessert Stratum die Nützlichkeit von Elementor-Widgets. Große E-Commerce-Projekte, Blogs, Visitenkarten und persönliche Portfolios profitieren alle sehr davon.
- DH Anti-Werbeblocker . Besucher, die auf Ihre Webseite zugreifen, während sie einen Werbeblocker in ihrem Browser verwenden, werden aufgefordert, ihn zu deaktivieren.
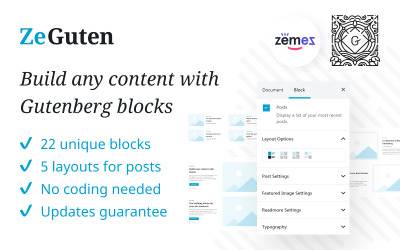
- ZeGuten . Dieses Entwicklungs-Plugin konzentriert sich auf die Verwendung fortschrittlicher Gutenberg-Blöcke zum Erstellen von Inhalten. Sie können mit zusätzlichen Blöcken mehr Teile auf Webseiten anzeigen als mit nativen.
- MotoPress-Editor . Dieser verbessert den Standard-WordPress-Builder, indem er das Erstellen von Websites ohne Codierung durch einfaches Ziehen und Ablegen von Teilen ermöglicht.
- Quasar Form Pro . Es ist ein einfacher, praktischer Formular- und Taschenrechner-Generator, der vollständig an Ihre Bedürfnisse angepasst werden kann. Es ermöglicht Ihnen, das Layout jedes Formulars nach Ihren Wünschen zu erstellen.
So erstellen Sie die perfekte Website mit WordPress-Entwicklungs-Plugins
Eine Website ist der erste Eindruck Ihres Unternehmens. Hier können Sie Ihre Produkte und Dienstleistungen präsentieren, mit Ihren Kunden interagieren und eine Markenidentität aufbauen. Um eine erfolgreiche Website zu erstellen, müssen Sie sich einiger Schlüsselfaktoren bewusst sein, bevor Sie mit der Erstellung beginnen. Zu diesen Faktoren gehören:
- Zweck des Webprojekts: Was werden Sie damit machen? Es sollte der Person auf der anderen Seite sagen, wer Sie sind und was Sie tun.
- Zielgruppe: Wer wird Ihre Website besuchen? Ihre Website sollte sich an diese Personengruppe anpassen und nicht an irgendjemanden.
- Content-Strategie: Welche Inhalte wird es geben? Wie vermitteln Sie es den Besuchern?
- Design & Layout: Wie sieht das allgemeine Webdesign aus und was werden Besucher finden, wenn sie sich darin bewegen? Erwägen Sie die Installation eines WordPress-Themes . Sie bieten Premium-Designs, die für jeden Geschäftszweck geeignet sind und sich leicht anpassen lassen. Außerdem bieten sie eine vollständig mobilfreundliche Reaktionsfähigkeit, um sicherzustellen, dass alle Ihre Inhalte von jedem Gerät aus angezeigt und mit ihnen interagiert werden können.
- SEO: Suchmaschinenoptimierung sorgt dafür, dass Ihre Seiten in den Suchergebnissen angezeigt werden, und baut die Markenbekanntheit online auf. SEO-orientierte WordPress-Entwicklungs-Plugins helfen dabei übrigens sehr.
Schritte zum Erstellen von Websites
Sobald Sie sich für die oben genannten fünf Aspekte entschieden haben, ist es an der Zeit, Ihre Online-Präsenz aufzubauen. Hier sind ein paar grundlegende Schritte, die Sie befolgen sollten:
- Wählen Sie einen Webhosting-Anbieter aus. Am besten geeignet für WordPress sind A2Hosting, BlueHost, Rocket.net und Dogado.
- Installieren Sie ein Webdesign, das am besten zur Vision eines Unternehmens passt.
- Installieren Sie WordPress-Plugins für Entwicklungsseiten basierend auf der fehlenden Funktionalität.
- Optimieren Sie Ihre Website für Suchmaschinen, indem Sie Schlüsselwörter in den Titel, die Meta-Beschreibung und den Inhalt Ihrer Seiten aufnehmen.
- Fügen Sie SEO-optimierte Inhalte hinzu. Bestellen Sie bei Bedarf Webtexterdienste .
- Stellen Sie sicher, dass Ihre Seiten für Mobilgeräte optimiert sind .
- Fügen Sie Social-Media-Schaltflächen oder -Widgets hinzu, um Besucher zu ermutigen, Ihre Inhalte auf ihren Social-Media-Kanälen zu teilen.
Warum WordPress-Add-Ons für Entwickler wählen?
WordPress ist ein beliebtes CMS, das von vielen Webentwicklungsagenturen bevorzugt wird. Es verfügt über ein riesiges Ökosystem, das Plugins, Themen und andere Einstellungen umfasst. Ersteres spielt die wichtigste Rolle, da es hilft, die Sichtbarkeit, Benutzerfreundlichkeit und Zugänglichkeit der Website zu verbessern.
Einige Vorteile der Verwendung von Entwicklungs-Add-Ons sind:
- Zeitersparnis: Es spart Zeit beim Codieren, da Sie vorgefertigte Blöcke verwenden können, anstatt von Grund auf neu zu codieren.
- Anpassungsoptionen: Sie haben die Möglichkeit, jeden Aspekt der Webseite anzupassen und sie so aussehen zu lassen, wie Sie es möchten.
- Kompatibilität: Plug-ins helfen bei der Integration mit anderen Plattformen.
- Qualitätssicherung: Assets werden von Branchenexperten getestet, von Templateog体育首页-Moderatoren überprüft und von Verkäufern und einem Marketplace-Kundendienst unterstützt.
Schritte zum manuellen Neuinstallieren eines WP-Plug-Ins: Video
Fragen und Antworten zu WordPress-Entwicklungs-Plugins
Was sind WordPress-Entwicklungs-Plugins?
Dies sind WordPress-Kernsoftwarekomponenten, mit denen Sie neue Features und Funktionen hinzufügen können.
Wie installiere ich WordPress-Entwicklungs-Plugins?
Sie müssen sich bei Ihrem Dashboard anmelden und dann zur Registerkarte „Plugins“ gehen. Klicken Sie dort auf „Neu hinzufügen“ und wählen Sie das Plugin aus, das Sie auf Ihrem Computer gespeichert haben. Sobald Sie es hochgeladen haben, klicken Sie auf die Schaltfläche „Jetzt installieren“ und warten Sie, bis es installiert ist.
Worauf sollte ich bei einem Plug-in achten, bevor ich es installiere?
Es ist wichtig zu wissen, womit das Entwicklungs-Plugin kompatibel ist und ob es mit den Anforderungen Ihres Systems funktioniert. Berücksichtigen Sie auch die Anzahl der aktiven Installationen. Dies gibt Ihnen eine Vorstellung davon, wie beliebt das Plugin ist und wie viele Leute es verwenden. Und natürlich lohnt es sich, Nutzerbewertungen zu lesen.
Was sind die verschiedenen Arten von WP-Plug-Ins?
Es gibt verschiedene Arten, darunter die folgenden Kategorien: Seitenersteller, SEO , soziale Medien, Werbung , Kommentarsysteme und Produktmanagement .